
痞客邦部落格有提供站內搜尋,不過這個內建的搜尋功能坦白說效果很雞肋,食之無味,棄之可惜。
怎麼辦?我平常用Chrome瀏覽器,我每次要搜尋我都直接在瀏覽器的網址例輸入「歐飛(空一格) xxx」這樣我就能搜尋到自己的文章了。
不過現在有很多部落格都是用google提供的自訂搜尋功能,我今天特地花了一點時間把部落格的站內搜尋改成google自訂搜尋,搜尋的結果會有一種「燈箱」的效果,這個燈箱的效果我覺得很好,美中不足的是,我點選搜尋結果時會開啟另一個視窗,我其實比較希望是在原視窗打開。
好,以下示範如何設定google自訂搜尋

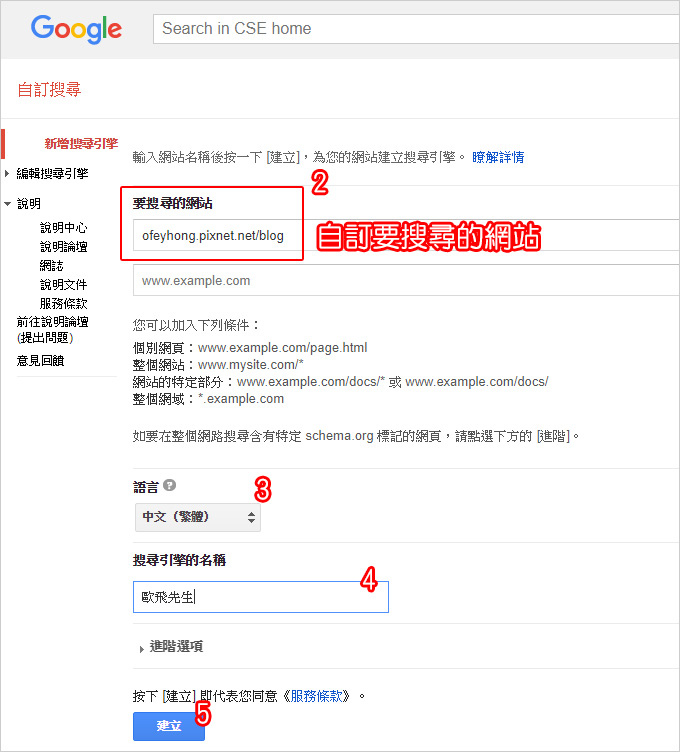
Step01:設定googel自訂搜尋
網址:https://cse.google.com/cse/all

Step02:建立要搜尋的網站

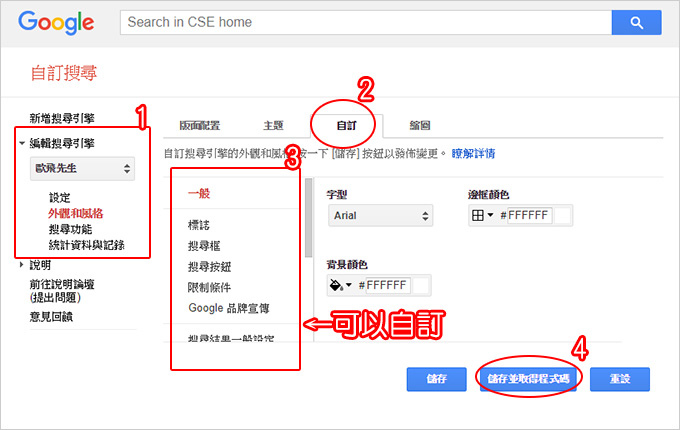
Step03:copy程式碼到部落格後台的側欄即可使用

▲google自訂搜尋可以讓你自訂搜尋欄的顏色等等,可以讓你配合部落格的顏色來自訂。

就這樣,很簡單吧,你就可以在部落格中有一個專屬的部落格文章站內搜尋功能了。
一般預設如上,但如果您希望像我這樣可能自訂搜尋欄位的位置,CSS程式碼如下給您參考。
請注意這只是讓您參考用,實際結果會依每個部落格的版型有所不同。
/*Google自訂搜尋
----------------------------------*/
#box1950549 .box-title {
display : none; /*隱藏欄位標題*/
}
#box1950549 .box-text {
display: block;
position: absolute; /*指定搜尋欄位絕對位置*/
top:101px;
left:963px;
width: 300px;
height:24px;
}
#box1950549 .gsc-control-cse {
width: 200px; /*指定搜尋欄位寬度*/
height: 24px;
background-color: transparent;
border:0;
}
#box1950549 .gsc-search-button-v2 {
padding: 5px 13px;
border-radius: 5px;
background-color: #3a94cd; /*指定搜尋鈕顏色*/
border:0;
}
#box1950549 .gsc-search-button-v2:hover {
background-color: #8fc31f; /*設定搜尋鈕滑鼠移動底色*/
}
#box1950549 .gsc-search-box-tools .gsc-search-box .gsc-input {
padding-right : 5px;
width: 200px; /*搜尋框的寬度*/
}
#box1950549 .gsc-input-box {
border-radius: 5px; /*搜尋框導圓角*/
}
好,本文就到這裡。
_______________________________




 留言列表
留言列表