
(2018) 接著上一集 如何挑選一個合適的部落格版型 繼續講。
你好不容易挑了一個簡潔的版型,但還是覺得不順眼,為何?
版型太窄(兩邊很空),文字太小(看不清楚),行距太近(感覺很擠),你想要調整,聽說就是到後台調整CSS原始碼,你去了一看,哇,這是什麼東西?一大堆英文及數字,實在看不懂。怎麼辦?
你現在有兩條路:
第一條路:自學CSS (我保證這個真的不難),
第二條路:花錢請人設計版型 (大概5千~1萬左右)。
我先講自學CSS
自學CSS,如果只是在「原本的版型」中更改文字大小、顏色、行距、字距、內距、邊框、底圖,這個我覺得不難,說穿了就是找到關鍵字,然後改一下數值即可。
但如果您是要「自行設計版型」,坦白說這就有點難度了,像歐飛先生目前這個版型原本是二欄式,我改成三欄式,坦白說這樣就有點難度,一般人真的會搞不懂,例如您必需要搞懂什麼叫絕對位置、相對位置,還要有浮動位置的概念。
好,本文的目標是讓你在原本的版型中來更改,這樣比較簡單,你也可以現學現賣。
您必需先要有以下基礎
1、HTML 語法 (你可以理解成:網頁的原始碼)2、CSS 語法 (你可以理解成:版型的原始碼)

▲我用一張圖跟你說明一下HTML的語法架構。
html的語法都是一對一對的,會有起點跟終點。例如標記一段文字的起點是<p>,那麼終點就是</p> (結尾多了一個斜線)。
在所有的html語法中,你一定要看的懂兩個語法,一個就個<p>這是分段的意思;另一個就是<a>這是超連結的意思。
你一開始記不住這些語法都沒有關係,你只要先知道有這個東西,以後需要用時,請直接google一下「html 語法」這樣就好了。

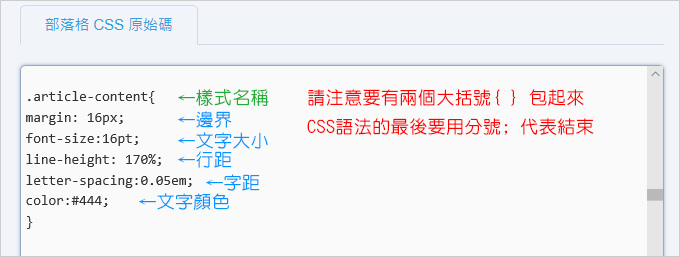
▲我用一張圖跟你說明一下CSS的語法架構。
CSS樣式表的名稱一定是#號開頭或是.號開頭。
有二點要特別注意:一定要有大括號 { } 包起來,這個道理跟HTML語法成對出現是一樣的,再來就是每一個CSS語法最後要用分號 ; 代表結束。
我先提醒你,如果您明明更改了CSS原始碼卻發現網頁沒改變,通常有二個可能,一是您的語法寫錯了,二是您忘了在最後打上分號。
說穿了,部落格版型CSS的修改,其實就是找到你要修改的樣式名稱,然後更改CSS內容即可。
這時您肯定會問了:我怎麼知道,我要改的樣式名稱是什麼啊?

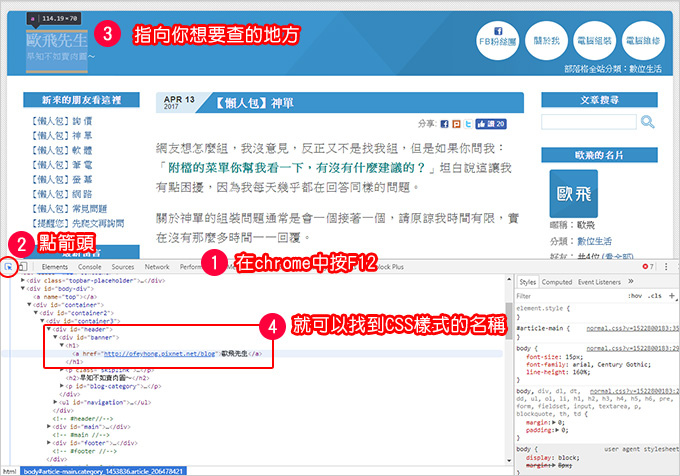
1. 在chrome瀏覽器中按F12叫出原始碼視窗
2. 點箭頭
3. 再指向要查找的地方(例如部落格名稱)
4. 下方會出現對應的原始碼。
這樣您就可以找到部落格中任何一個您想要更改的CSS樣式名稱了。

假設我要改部落格名稱文字的顏色。
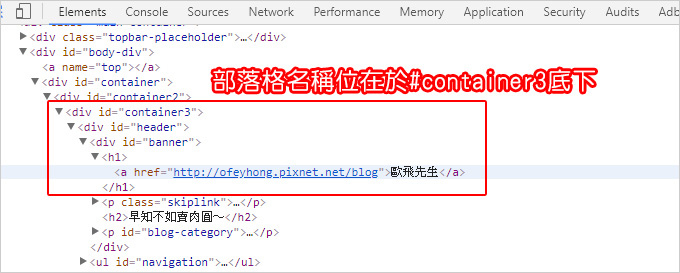
透過剛剛的方法,我就可以找到部落格名稱的CSS叫什麼,如上所示在banner→h1→a

我就可以回到後台的CSS原始碼中,用ctrl+F捜尋「banner」這樣就可以找到了。
這一行#banner h1 a:hover{ color:#fff;} 就是部落格標題的CSS,目前只有一行color:#fff,也就是文字是白色的意思
您可以自行加上去其他的css語法,這樣就能透過更改CSS原始碼,讓前台的網頁改變。
講到這裡,你可能會問:為什麼有些css樣式名稱是#號開頭,有些是.號開頭,有什麼差別?
答:其實都可以,在使用上其實是一樣的。
通常大框架會用<div id="XXX">,
一般細部設定會用<div class="XXX">,這個XXX就是自訂的CSS樣式名稱。
如果前台是id 對應的後台css樣式名稱就會以#號開頭
如果前台是class 對應的後台css樣式名稱就會以.號開頭。
因為部落格的前台架構及後台的樣式名稱都已經設計好了,所以目前設定的名稱是什麼,您就是跟著用使用即可。
就像剛剛講的部落格名稱,你查到是<div id="banner">,那麼你去後台找,就一定是#banner,而不可能是.banner。
好,本集先講到這裡,下一集會再講部落格版型CSS的修改。
關於部落格版型的修改,說穿了就是修改CSS,而要修改CSS,您還必須要有一點點HTML語法的基礎,也就是說你必需要能大概看得懂網頁原始碼的語法。
這時你一定會問:我只是想寫部落格,有需要學習HTML及CSS嗎?
答:如果可以,請花一點點時間學習一下,這個不難就是一種語法,剛剛上面已經有跟您說明了。
如果您願意看書自學,接下來我報二張明牌給你:
HTML好書推薦:HTML&CSS:網站設計建置優化之道
CSS推薦:活用XHTML/HTML+CSS並不難:幫你搞定所有的網頁
如果您不想看書也沒關係,請直接google 「痞客邦版型設計」或「痞客邦 CSS教學」會有很多教學資源,您就是邊學邊改即可。
如果您不想花時間弄CSS,最簡單的方法就是花錢請人幫你量身訂做一個版型,請google「痞客邦 版型客製化」。
最後我要多囉嗦一下,我能教你的只是提示重點,簡單講就是:師傅引進門,修行在個人。
如果您真的想學,還是要靠您自己看書或google,我沒辦法靠1~2篇文章就讓你變成CSS設計達人,這一點希望您能理解。
2023年2月更新
我是讀資管的,再加上我在寫部落格之前我本來就會HTML及CSS語法,所以改部落格版型對我來說一點都不難。
真正難的是「重新設計版型」,我的意思是,你如果要我自己無中生有重設設計一個全新的版型,那就有困難的,最大的困難點不是做不出來,肯定做的出來,只是美不美的問題。
我這個版型,我其實是先用預設的二欄的版型,純手工改成三欄的,然後我在慢慢的調整版型。
你現在看到的這個歐飛先生部落格的版型,我在過去的9年內真的改過N次了,特別是開部落格的前三年,真的改非常多次,就是一步一步慢慢調整。
我的意思是,你不需要一開始就一步到位,要求一個完美的版型,完美並不存在。
你只要先有一個還可以的版型,就可以開工了,然後再慢慢改。
你寫部落格又不是幾天的事,最少是要幾年,所以你就不需要這麼急著改版型了。
大原則:先求有,再求好。
懶人包:部落格實戰全系列
_______________________________




 留言列表
留言列表