網友在「部落格實戰 10 | 部落格版型CSS的修改」中詢問:
想請問一下,每篇文章最下面的「"XX發表在痞客邦"跟"全站分類、個人分類、上下一篇文章」的文字大小要在哪個區塊調整呀?
研究了好久試了好多都不成功QQ
感謝您的教學已經調整了大致版面了只剩這個不滿意...

歐飛回覆:
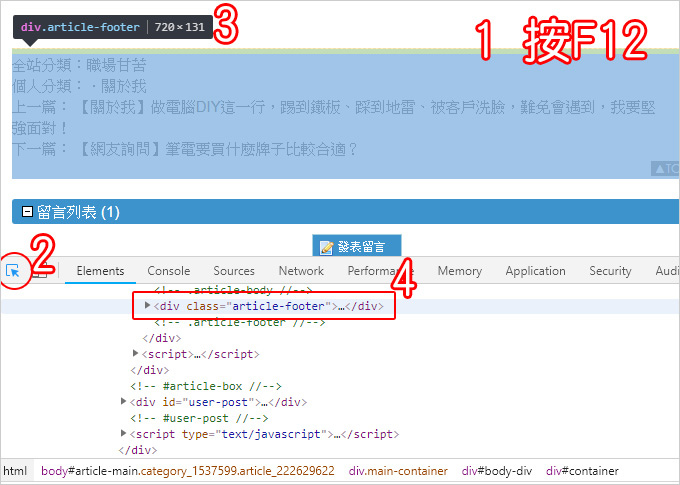
一、在CHROME瀏覽器中按F12 叫出開發者工具
二、選擇「箭頭」
三、指定您要找的欄位
四、就可以看到CSS的項目名稱了。
本例我們要找的是. article-footer
接著到痞客邦後台樣式管理中調整

如上圖所示調整。
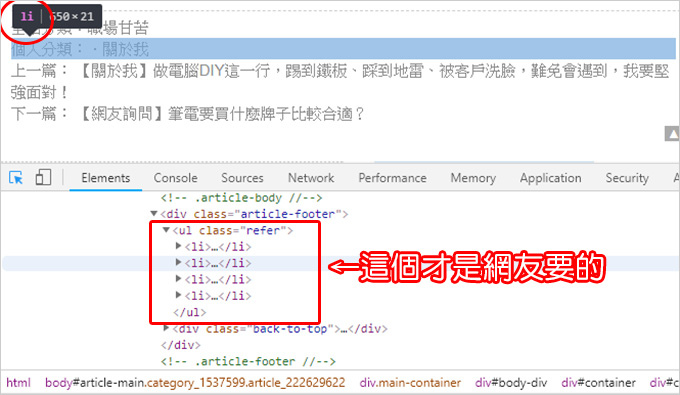
但網友會問這個問題,我猜他應該是卡在於調整.acticle-footer 這個css根本沒用,為什麼?

應該是要調整.article-footer底下的.refer 才對,如下圖:

總結:
關於痞客邦CSS版型的調整,您可以直接Google一下看別人的教學,然後在自己測試看看。
有時候您要是調整了半天都沒反應,通常是像本文這種情況「找錯人了」,調整到父階層,但底下還有子階層。
補充:
如果您想要學習CSS,我推薦您市面上最好的一本CSS教學:活用XHTML/HTML+CSS並不難:164個零組件的設計類型與解析,幫你搞定所有的網頁
全站熱搜




 留言列表
留言列表