
(2019) 文章排版在我看來就二個重點:一是版型,二是文字。
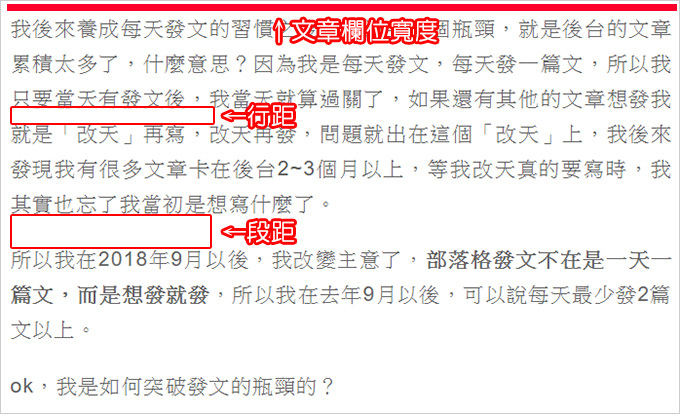
一、版型包含:文章欄位寬度、行距、段距、對齊
二、文字包含:文字大小、顏色、粗細
除了以上兩個重點之外,還有一點就是文章應該是要「分段」還是「一句一行」。
文章排版應該要分段或一句一行的問題已經困擾了我很久,我一直沒有答案,直到最近我才發現我搞錯重點了,問題不是出在於文章要分段或一句一行,問題是在出在於版型。(等一下會說明)
講到這裡你可能會說,這是個沒差吧?要分段就分段,要一句一行就一句一行,不行嗎?
是的,以網路文章來說其實沒差隨你高興,這真的是個人自由,但如果是正規的文章,其實應該是要分段才對。
而且以長文章來說,你如果一句一行,這樣閱讀起來反而會很累,而且沒有前後段,讀者也會搞不清楚哪邊是一個段落。
很多人的文章為何寫出來都是一句一行,很簡單,文章欄位太寬了,然後行距又窄,字又太小,如果不一句一行來寫,這樣文章會非常不易閱讀,所以當初我在規劃版型的時候就有仔細考慮過文章欄位要多寬比較適合。
以目前常見的24~27吋螢幕1920*1080解析度來說,部落格很少有人會做到版面寬1920px,通常是在1200px左右,你知道為什麼嗎?因為你做那麼寬,反而不適合閱讀。
再來,文章欄位要多寬沒有標準答案。為何我說文章如果常常一句一行,很有可能是版型的問題。
在這邊我就不廢話了,我直接用我的文章版型CSS來說明。

以痞客邦的版型為例:文章欄位的css如下:
.article-content{
width:680px; /*欄位寬度*/
font-size:16pt; /*文字大小*/
color:#636363; /*文字顏色*/
line-height: 170%; /*行距*/
text-align:justify; /*分散對齊*/
}
.article-content p{
margin-bottom: 1em; /*段距*/
}
-------------
文章欄位寬度680,不要太寬。
文字大小16pt,這樣網友不需要放大字也能看的很清楚。
行距170%,其實160%~180%我覺得都ok,我這個版型我是覺得170%合適。
文字顏色#636363(深灰色),不要全黑,要深灰色比較好。
我還設定分散對齊,這樣文章左右兩邊才會對齊,這樣比較好看。
再來就是段與段之間的距離,我是設成1em,就是空一行的意思。
也就是說你按「enter」就會空一行。怎麼設定?就是在文章的<p>,設定margin-bottom: 1em;
補充一下,如果是「shift+enter」這叫換行<br>。
以上是我目前部落格文章的設定,可以讓你參考一下,重點很簡單,字要夠大,行距最少要有160%,這樣才不會太擠,然後文章欄位不要太寬,因為太寬的話一行寫下來字太多,反而不容易閱讀。
好,接下來繼續看文字。
文字簡單講就是文字大小要統一、顏色不要太多,如果要強調就是用粗體。
關於文章的排版,如果剛剛上面的版型都設定好了,這樣你就可以很輕鬆的分段寫文章。
再來,文章排版要好看,有以下三個重點:
一、文字不要忽大忽小,要整齊
文字不能忽大忽小,你頂多加個粗體,文章最好設定「分散對齊」這樣左右兩邊的文字才會對齊。
也不要手動改文字的大小,這樣你改天換版型就無法直接從css控制文字大小了。
二、文字不要太多顏色,要統一
文字格式統一從css控制,顏色要統一,不要花花綠綠,文字可以變顏色,但不要亂變顏色。
以我自己來說,我的文章只有三種顏色
1. 深灰色 (內文)
2. 墨綠色 (網友或客戶的詢問或規格說明)
3. 橘色 (文章內的大標題)
以上三種顏色在配合粗體,其實已經有六種變化了,這樣已經很多了,再多文章真的就會變成花花綠綠了,這樣看起來會像是「兒童作文」。
補充:我從2024年開始還加入了「螢光筆效果」也就是加上底色,這樣變化更多了,但這些變化一定要克制,要有規律。
三、對齊
文字要對齊,圖片也要對齊,例如我的文章欄位是680px,我的圖片寬度一律設成680px,這樣圖片跟文字就會對齊。
如果圖片不想要太大,那麼文章中每張圖片的寬度要一致,這樣看起來會才會對齊。
好,以上就是文章排版的注意事項。
總結一下:
一開始你的「版型CSS」設計就要弄好,這樣你文章寫起來才會輕鬆,你才不用一直在後台「純手工」調整文字大小。
再來是文字的大小、顏色要統一,圖片也要寬度也要盡量統一對齊,這樣文章排起來就會好看。
至於要分段還是一句一行,我剛剛上面有講了,這跟你的欄位寬度、文字大小,行距、段距有關,如何設定?我剛剛上面有範例,你直接參考一下。
最後還要在補充一點,文章排版這種問題沒有標準答案,因為每個人的版型都不同,每個人的喜好也不同,實際的情況就是要不斷的「微調」,你就是自己用眼睛看,你自己看,你覺得看起來舒服嗎?容易閱讀嗎? 這樣答案就出來了。
文章排版,一方面當然是要好看,另一方面就是要方便閱讀。
而你就是需要在好看及方便閱讀之間取得一個平衡點。
補充:
以Google SEO來說,文章內的小標題應該設定成標題2<h2>,但痞客邦並沒有<h2>的功能,如果一定要設<h2>你要自己進「原始碼」調整,但我覺得這樣太累了。
我目前的折衷作法是,如果是小標題我就是加粗體+螢幕筆(橘色),這樣讀者在閱讀時也很清楚了,看到螢幕光橘色加粗這就是小標題。
最後再補充一點,如果您的文章不知道怎麼寫比較符合正規,特別是標點符號也不知道正確該怎麼用,請參考這一本:【筆記】作文冏很大。
2023年4月更新
我最早在網路上寫作的時候,那時是流行一句一行,但我後來發現這樣不對,文章應該是要分段才對。
但分段後又遇到一個問題,就是一段寫下來太多行了,不容易閱讀,我當時的看法是,這是部落格版型及文章排版的問題,也就是本文講的文章排版注意事項。
但後來又遇到一個問題,就是電腦(寬屏)的文章排版不適合手機(窄屏)。
例如,用電腦看文章一段有4行文字,但在手機同看一段文章的時候,可能會變成一段有10~12行文字,這樣反而變的不容易閱讀了。
怎麼辦?
簡單講就是,現在寫文章要「故意」強迫換行,也就是明明是同一段,但故意按enter換行,變成2~3段,這樣在手機上閱讀時才不會一段太多了。
總之在設計部落格版型及文章排版的時候,還要考慮到在手機上的呈現才行。
懶人包:部落格實戰全系列
_______________________________
◎ 站長介紹:歐飛先生
◎ 發問技巧:常見問題
◎ 電腦組裝:找歐飛/組電腦




 留言列表
留言列表