
(2018) 接著上一集 HTML及CSS語法入門 繼續往下講。
很多人看我的部落格覺得很清爽,而且很清楚,為什麼?
一、版型寬度夠寬
三欄式我建議寬度要1280px,二欄式大概是1000px左右。
二、文字夠大
文章內文建議要15~16pt, 側邊欄要11~12pt。
三、有規律
文字大小統一,文字顏色統一,不要花花綠綠。
好,接下來我舉三個實例教你修改CSS。

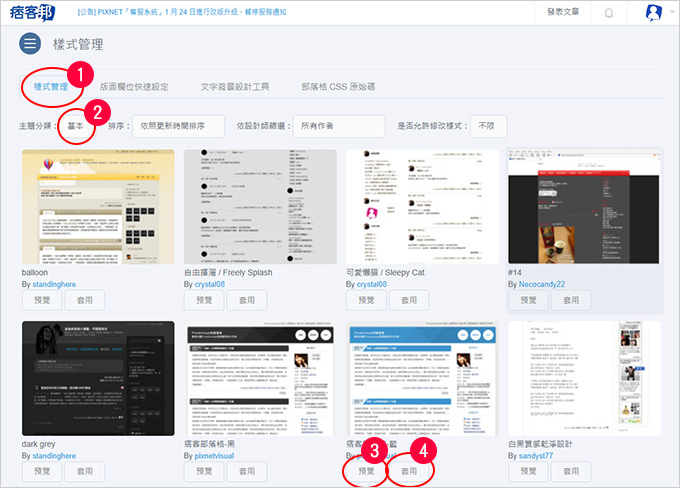
▲如果可以,請先到痞客邦後台→樣式管理→基本,請選擇上圖這款二欄式的版型,我當初就是用這個版型下去改的。

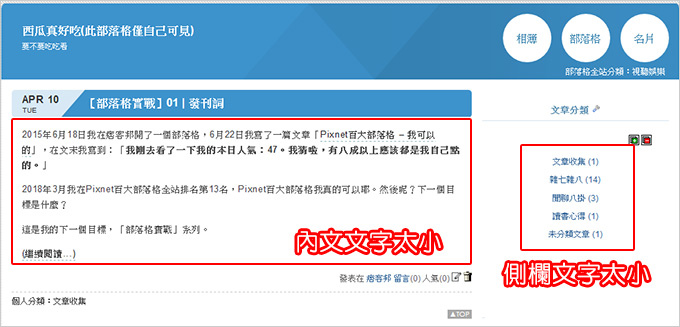
▲套用版型後無論是內文或是側欄文字看起來都太小。
好,接著來看要怎麼改,我舉三個實例:側欄、內文、版型寬度。
一、側邊欄的文字太小,想要改大一點,怎麼改?
首先您要先知道側邊欄的樣式名稱,您可以用上一集教的在瀏覽器直接按F12查找CSS樣式的名稱。
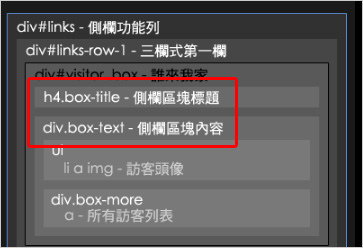
另外還有一招就是參考:痞客邦模版的架構圖

這張圖可以讓你很清楚的知道痞客邦樣式表(CSS)的標籤名稱。
查看模版架構圖,側欄的標題是.box-title,內容是.box-text

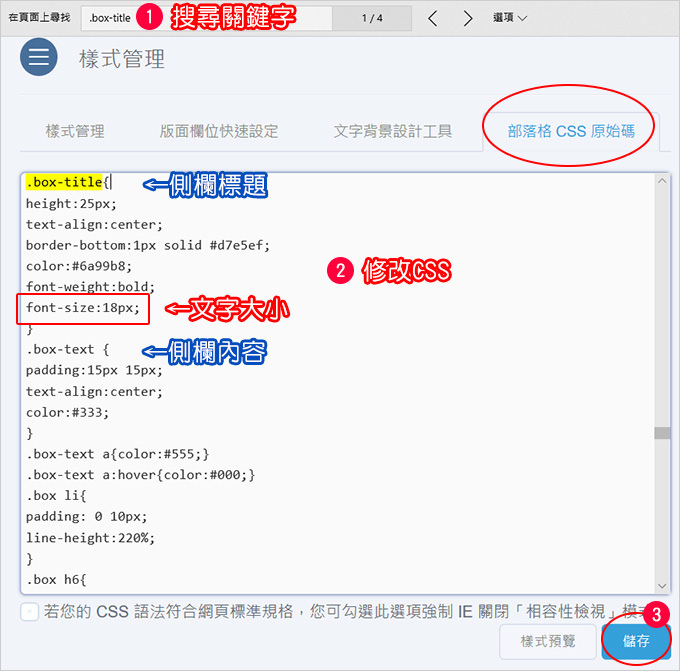
後台→樣式管理→CSS原始碼→搜尋.box-title (側欄標題)
文字大小的關鍵字是font-size: (請注意要有冒號)
請改成font-size:11pt; (請注意最後要有分號)
接下來繼續改下面的.box-text (側欄內文)
找不到關鍵字 font-size: (沒關係,請自已打上去)
font-size:11pt; (請注意最後要有分號)
這樣側邊欄標題及文字就改成11pt了。
側欄文字是置中對齊,我希望是靠左對齊,
關鍵字 text-align:left; (原本是center,改成left)
二、內文的文字太小,怎麼變大?
請在瀏覽器按F12查找內文框架CSS樣式的名稱為 .article-content

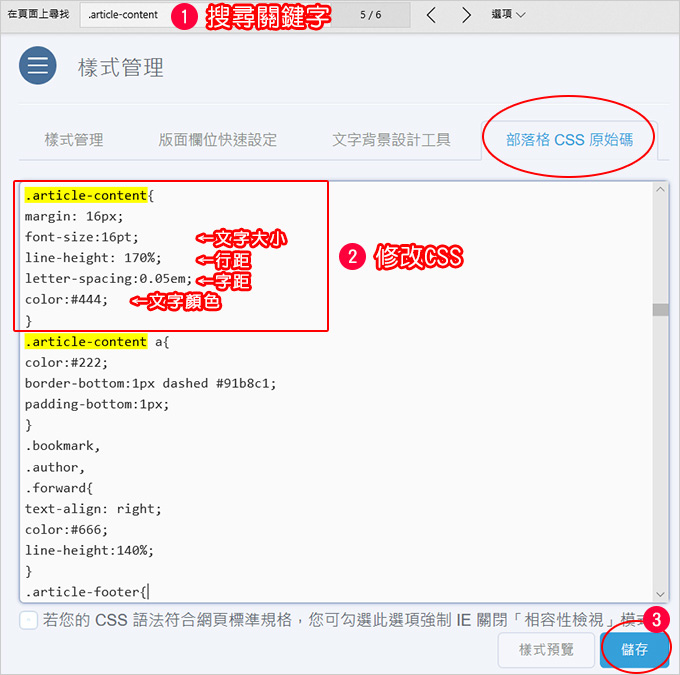
在後台→樣式管理→CSS原始碼→搜尋.article-content (內文框架)
font-size:16pt; (文字大小改成16pt)

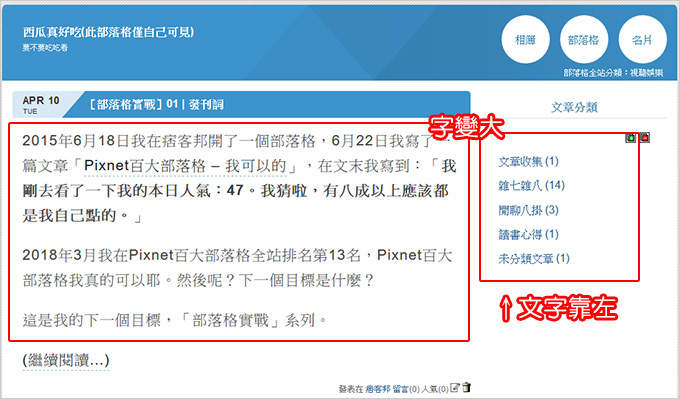
▲經過以上的調整 ,內文及側欄文字都變大了,而且側欄的文字改成靠左了。
我的建議內文是16pt,側欄是11~12pt。
另外還有一些細部調整,例如內文行距建議是170%,文字顏色用#444,也就是深灰色,請注意文字不要用全黑,要用深灰色看起來會比較舒服。
三、版型怎麼寬度怎麼變大?
請在瀏覽器直接按F12查找內文CSS樣式的名稱為 #container

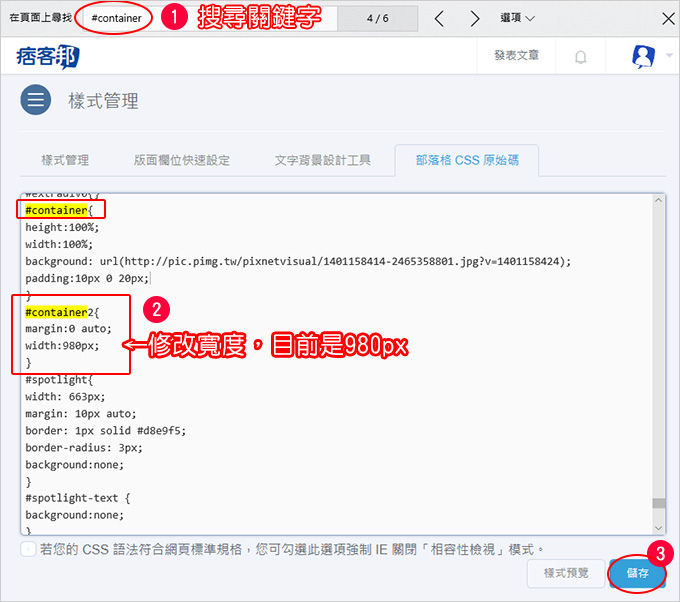
請在後台→樣式管理→部落格CSS原始碼→搜尋 #container
你會發現有#container1及#container2,這是因為部落格版型的CSS框架是一層包一層。
在目前的CSS樣式中,寬度是在#container2這個框架中設定
width:980px; (把寬度改成1230px)

▲我們把寬度從980px改成1230px之後,你會發現最上面的底圖不夠大,怎麼辦? 要換底圖。
再來是內文右邊多了空白,怎麼辦? 就是把內文的寬度加大即可。
好,本集CSS修改的實例就講到這裡,要再提醒您一點,在修改CSS之前請先備份一下CSS原始碼,這樣就算你把整個版型改到崩潰了也不用怕。
接下來我給你補充一些常用的CSS語法:
文字類:
字體 font-family: Arial,"新細明體";
大小 font-size: 16px;
顏色 color: #666;
粗體 font-weight: bold;
行高 line-height: 170%;
段距 margin-bottom: 1em;
對齊 text-align: center;
底線 text-decoration: underline; (none; 不要底線)
字距 letter-spacing: 0.2em;
位置類
寬度 width: 600px; (寬度600px)
邊界 margin-top: 20px; (上邊界留20px)
內距 padding-bottom: 20px; (下內距留20px)
框線 border: 1px solid #ccc; (實線)
dotted (點線) dashed (虛線)
背景圖片
background: url(../images/header.jpg) #fff left top repeat-x;
↑背景圖為header.jpg, 底色白色,靠左、靠上,水平重覆
顏色的色碼請參考 色碼表
文字的大小的單位,一般用pt或px皆可。
10pt = 13px
11pt = 14~15px
12pt = 16px
13pt = 17px
14pt = 18~19px
15pt = 20px
16pt = 21px
網友:我很喜歡你的版型,可以跟你買部落格的css原始碼嗎?
歐飛:我沒有賣。建議您學習CSS語法後,可以直接查找我的CSS原始碼並修改成您自己喜歡的樣式。
最後我還要補充一點,這一點也很重要:
請不要在寫文章時「直接在編輯區調整文字大小」,文字大小請統一在後台調整CSS。
好,本集就到這邊,部落格版型CSS的修改重點如上。
本部落格實戰系列最硬的,最難啃的就是這一集,這一集你只要能撐過去,後面的都很簡單了。
2024年2月更新
部落格版型CSS樣式表的修改真的不難,難得是要你重新設計一個全新的版型,這種就很難。
大原則是,你只要先把原本正常的CSS樣式表COPY備份起來,就算你改到後來整個版型都崩潰了也不用怕,你再把原本正常的CSS 復製→貼上即可。
另外你如果看到別人的部落格,有你喜歡的CSS 樣式,你直接COPY過來用也行。
總之,只是修改一下CSS樣式表真的不難,但也沒有說簡單到你完全不需要動腦。
還是那句話,只要你不懶,用點心,花點時間研究一下,網路上的教學一大堆。
不學想改CSS版型也沒關係,花錢找專人解決,幾千塊就能搞定,也不貴。
寫部落格最難的肯定不是部落格版型或CSS樣式表,最難的是,你自已要有心經營,你只要有心想寫,什麼問題都不是問題。
同理,你如果不想寫,你有1萬種理由不寫。
懶人包:部落格實戰全系列
_______________________________




 留言列表
留言列表