
(2018) 大家都知道「一圖勝千言」,無論您是哪一種類型的部落格,圖片是少不了的。
以我的部落格來說,教學文、組裝文、維修文如果少了範例圖片,光靠文字說明,這樣能看嗎?
部落格圖片的來源有二種,一種是網路上抓的,另一種是自己拍的。(廢話)
網路上抓的,請注意圖片版權的問題,簡單講能不抓別人的圖片就盡量不要抓,以免踢到鐵板。
如果一定要使用圖片,您可以google「免費圖庫」
那自己拍的照片拍了就能用嗎? 坦白說通常無法直接用。
雖然現在手機拍照上傳非常方便,但那是對FB、LINE、IG來說,但也可定會先P一下。
在部落格中應該沒有人是直接手機(相機)拍了就上傳,你一定要先編輯一下,為何?
手機拍的圖片對部落格來說檔案太大,圖片太寬,太亮或太暗等等,總之照片一定要先編輯一下再上傳。
說到影像編輯軟體,最有名最好用的當然就是photoshop或Lightroom了,如果您剛好會這兩個軟體那就太好了,但大部份的人不會,而且這並不是免費軟體,怎麼辦?

對於一般初學者來說,我建議用Pinta 免費中文圖片編輯軟體,優點是免費又有繁體中文,一般人最常用的影片處理功能這套軟體都有,操作簡單很容易就上手。
什麼叫上手?
我就直接拿Pinta跟你說明一下,您一定要會的幾個常用的功能:

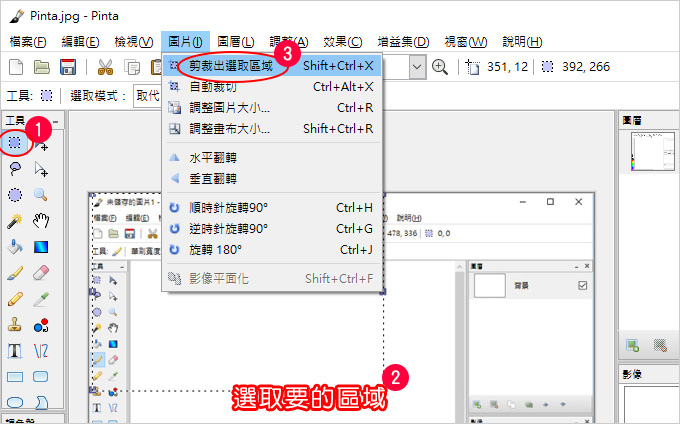
一、圖片裁切 (裁出你想要的範圍)
例如我在做教學圖的時候,我一開始一定是拍下整個螢幕畫面,但我要的只是其中一個部份,怎麼辦?就是圖片裁切。

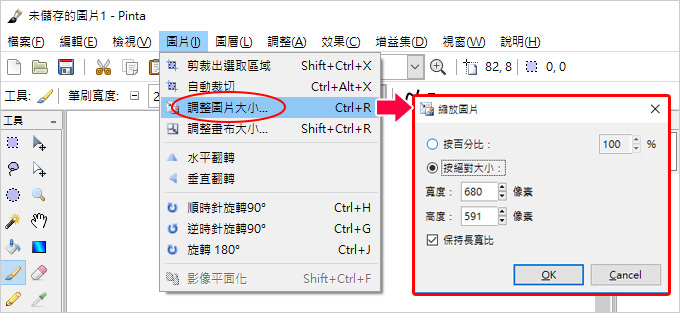
二、指定影像尺寸
例如:我的文章欄位寬度是680px,我的手機拍的照片寬度是3260px,如果硬是把照片上傳到部落格,肯定會超過文章的邊界。怎麼辦? 就是先用軟體調整圖片尺寸。
調整圖片尺寸時可以放大也可以縮小,但請注意,圖片縮小不會失真,但放大一定會失真,也就是說圖片盡量不要放大,會模糊。

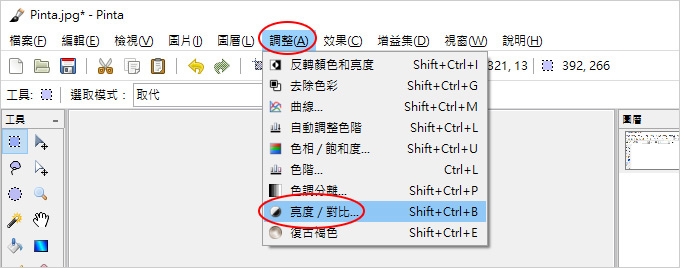
三、調整圖片顏色
最常見的就是照片拍起來太暗,可以透過調整「亮度/對比」的方式來調整照片的顏色。(對於顏色的調整,我個人通常是用色階調整)
四、圖片建議存成JPG格式
圖片格式有很多種,但如果以網路圖片來說,建議就是存成JPG檔,為何?JPG檔的圖片比較小,容易上傳及下載。
好,以上四個就是最常用的影像處理功能,不難,但您一定要會,這就是部落格圖片的優化啊。
再來要再補充第5個圖片常用技巧,這個不一定要會,但很多部落客很喜歡用,就是浮水印。
五 、浮水印
浮水印簡單來說就是文字+透明度。部落客如果擔心被盜圖,最簡單的做法就是直接在圖片上打上浮水印。
不過我個人是從來不用浮水印的,為何?一方面我覺得放了浮水印影響圖片美觀,二方面是可能會干擾網友看圖片的細節。
另外還有一點就是為了加上浮水印,我等於要多一道工,這樣會花更多時間。
講到這裡,你有沒有覺得寫部落格真的不只是寫部落格?而且關於圖片如果要細講,當然不只有以上這五種優化技巧,不過其他更細部的圖片優化技巧(例如修圖),就是邊做邊學即可,我就不細講了。
總結一下:
關於部落格圖片的優化,你要選對影像處理軟體,要會剪裁圖片,調整圖片大小,調整圖片明暗,存檔成JPG檔,圖片的寬度要配合文章欄位的寬度,這樣才會好看。
以下是補充:痞客邦的照片上傳可以選擇尺寸 (後台會自動縮圖)

▲痞客邦這個自動縮圖的功能我幾乎不會用,為何?
簡單講:圖片寬度要一致,要配合文章欄位的寬度這樣才會好看
例如我的文章欄位是680px,我的每一張圖片寬度就是固定680px,這樣一整排圖片看下來才會漂亮,整齊。
如果我用這種縮圖功能,我上傳的圖片會忽大忽小,這樣圖片呈現的效果就不會好看,也就是說每一張圖片上傳前,您一定要先編輯一下。
再來要補充一點,就是圖片的黃金比例
有興趣的朋友請google一下黃金比例,在這邊我就簡單講了,您的圖片最好像16:9的寬螢幕那樣,看起來真的會比較好看一些,這也就是為何我的圖片常常是橫向的,比較少是直向的,道理就在這裡。
2024年2月更新
文章的開頭最好有圖片,而且最好是跟文章有直接相關的圖,這一點沒有爭議,如果沒有跟文章相關的圖,怎麼辦? 最常見就是到「免費圖庫」中挑一張適合的。
而我想要補充的是,如果你是用免費圖庫的圖,請放一張在文章最前面(首圖)即可,不要在文章中放一大堆,這樣會很像是「廣告」。
為何我在部落格中不放廣告,因為廣告一放,真的會非常影響讀者的閱讀體驗,非常干擾讀者閱讀。
最常見的問題就是我的文章沒有直接相關的圖,怎麼辦?
我剛開始的時候就是不放圖,沒有相關那我就不放了,我好像是到2020年的時候我才發現,我其實可以自己做圖,我稱之為「文字圖」。
一開始我花了很多時間做圖,就是要排版啊,配色啊,上文字啊,弄了半天,真的很花時間。
後來我想到一招,就是文字圖套版,也就是你現在看到我大部份的文章首圖這樣,就是藍底白字,固定尺寸,固定顏色,文字就是固定寫二行。
我發現這一招真的很好用,節省時間,而且每一篇文章的首圖設計都一樣,這樣一眼看過去,其實也滿好看的,有一致性。
例如我這一篇文,我的文字圖片就是兩行字,這兩行字一定是本文重點,例如:
部落格圖片的優化
剪裁圖片,調整大小,調整明暗,存檔成JPG
就這樣兩行文字圖,我文章的首圖有了,而且又節省時間,花20%的力氣,得到80%的效果。
懶人包:部落格實戰全系列
_______________________________




 留言列表
留言列表